Le , par Pierre Albert - Accessibilité
Temps de lecture estimé : 4 minutes.
Avertissement : cet article a été publié en 2022. Son contenu n'est peut-être plus d'actualité.
Contexte
En accessibilité numérique, il existe un critère sur l’augmentation de la taille des caractères à 200 %. Celui-ci est applicable dans un contexte d’applications mobiles (RGAA : 10.4 / WGAC : 1.4.4 / RAAM : 8.2).
Il vérifie que les textes, après avoir zoomé la page à 200 % en utilisant les paramètres du système d’exploitation, sont agrandis tout en restant lisibles et sans aucune perte d’information.
Dans un contexte applicatif, avec une largeur d’écran réduite, la notion d’agrandissement des textes dans certains composants peut être sujette à interrogation sur le choix graphique et technique à mettre en place.
Cas pratique : la barre de navigation
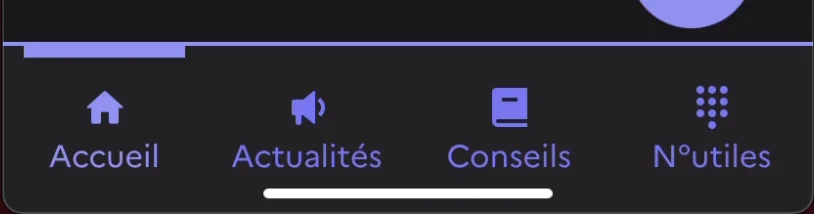
Prenons l’exemple du composant barre de navigation sur l’application “Ma sécurité" du gouvernement. Dans son état non zoomé les textes des quatre rubriques sont parfaitement lisibles :

Comment le composant devrait-il se comporter lors du zoom de l’écran à 200 % pour que les textes des rubriques soient agrandis et lisibles ?
Le fait de juste rendre ces textes agrandissables lors d’un zoom 200 % va poser problème dans ce composant. Soit les textes vont se chevaucher soit ils vont être tronqués.
C’est bien ce qu’on observe sur l’application “Ma sécurité", les textes du composant navigation sont bien agrandis lors du zoom 200 % mais sont tronqués et se chevauchent devenant complètement illisibles :

La difficulté principale vient du manque d’espace sur l’écran qui est encore plus accentué lors d’un zoom 200 %. On pourrait donc revoir la logique du composant en masquant le composant navigation bas de page avec les quatre rubriques dans un bouton “Menu" qui permettrait de plier/déplier les rubriques. Ce raisonnement est souvent présent dans un contexte web lors de l’affichage en version mobile.
Le souci dans l’application “Ma sécurité", c’est qu’il existe déjà un autre menu de ce type, tout le temps présent.
On pourrait ensuite imaginer d’autres solutions, mais elles demanderont toutes d’être pensées en amont lors des étapes UX et UI de création des maquettes graphiques.
Large Content Viewer, le fallback natif d’iOS
Apple a mis en place un “fallback’’ pour ce genre de cas, le “Large Content Viewer”.
Disponible depuis iOS 11 et amélioré avec iOS 13, il permet d’avoir une solution simple à mettre en place au niveau du code de l’application et sans impact sur l’UI et l’UX.
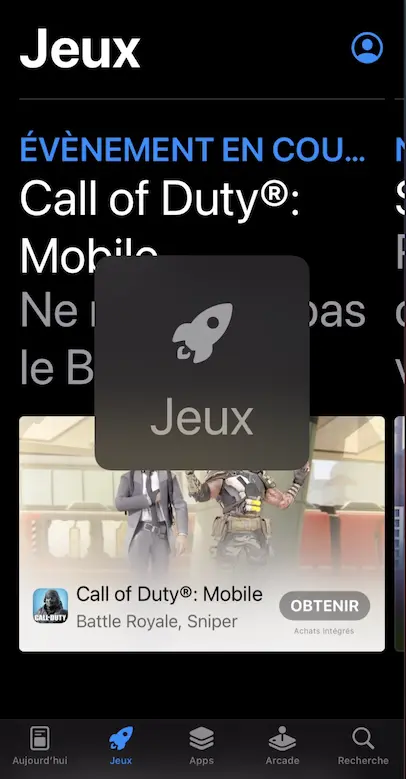
Une fois l’API UILargeContentViewerItem intégré sur les éléments dans l’application, si l’une des 5 dernières positions du potentiomètre est activée (dans Réglages > Accessibilité > Affichage et taille du texte > Police plus grande) alors lorsque l’utilisateur fait un appui long sur un élément texte qui n’est pas agrandi, une fenêtre contextuelle (ou « Large Content Viewer ») s’affiche avec le texte qui lui est agrandi :

Il est aussi possible de garder l’appui long sur l’écran (le doigt reste sur l’écran) et de se déplacer dans celui-ci pour que la fenêtre contextuelle reste visible avec les textes agrandis que l’on survole.
Pour implémenter cette solution Apple à mis en place le protocole UILargeContentViewerItem depuis iOS 13. Documentation UILargeContentViewerItem
Une vidéo de présentation du sujet Large Content Viewer avait eu lieu lors de la sortie d’iOS 13. Vidéo “Large Content Viewer - Garantir la lisibilité pour tout le monde”.
Les limites de la mise en place de cette solution
Ce fallback, ou alternative, reste et doit rester une solution à mettre en place dans certains cas précis. Nous vous préconisons fortement de ne pas en faire la solution principale pour l’ensemble de la gestion des textes zoomés dans une application car la solution Large Content Viewer :
- nécessite d’être connue des utilisateurs
- nécessite un appui long pour afficher le texte, ce qui demande une action supplémentaire et en continu pour lire un texte
- permet d’afficher quelques mots, au sein de la fenêtre contextuelle
- d’autres potentiels problèmes non connus
Cette alternative pourra être une solution sur certains composants comme, par exemple, les menus de navigation, les onglets…
Et sous Android ?
Le même type de solution ne semble pas exister, à ce jour, pour Android.
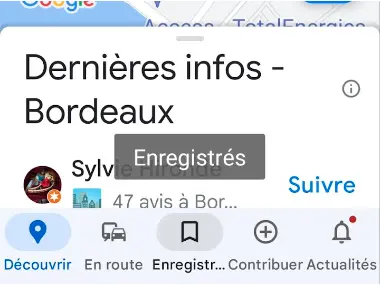
En testant le mode zoom 200 % sur les applications natives d’android, nous nous sommes rendu compte que certaines applications utilisent le composant tooltip, fourni par Android, pour permettre d’afficher le texte complet zoomé. Documentation du composant Tooltip.
Celui-ci permet d’afficher un contenu dans un tooltip lors d’une pression longue sur un élément. Par exemple sous Google Map, en zoom 200 % la rubrique “Enregistrés” est tronquée et lors d’une pression longue dessus un tooltip apparait avec le texte complet et zoomé :