Le , par Julien Wilhelm - Écoconception
Temps de lecture estimé : 13 minutes.
Vous l’attendiez ? Voici le dernier volet de notre étude de la performance web environnementale consacrée à YouTube, le géant de la vidéo en ligne. Cet article traite de l’écoconception du service numérique YouTube.com en tant qu’application web. Pour rappel, il suit…
- YouTube est-il le roi de l’écoconception numérique ?
- Intégration vidéo : pourquoi réfléchir avant d’utiliser un player YouTube sur son site web
…Lequels constituent respectivement l’introduction et le premier volet de l’étude.
À ce propos : j’avertissais que YouTube pouvait à tout moment évoluer et invalider mes analyses. Bien sûr, c’est arrivé depuis ! YouTube a changé de look, comme l’annonce la marque sur son blog officiel (en). Et ce que j’avais pu observer pour ce dernier volet a été remis en question.
Qu’à cela ne tienne !
Au sommaire :
- Un mot avant de faire le deuil de ma première analyse (enfin, quelques millions d’images)
- À l’assaut de la nouvelle interface (des chiffres et des lettres)
- Ambiance, ambiance
- La lecture vidéo avant la lecture vidéo
- Afflux capitaliste
- De la conclusion à l’occlusion
Un mot avant de faire le deuil de ma première analyse (enfin, quelques millions d’images)
(Analyses du 21 octobre 2022)
Je n’aborderai qu’un sujet quant à la précédente interface YouTube : les vignettes des vidéos. Pour les étudier, j’avais utilisé les outils de développement Firefox sur un ordinateur portable ayant une définition d’écran de 1920 x 1080 pixels. J’avais également simulé une définition d’écran de 1366 x 768 pixels. Ces deux contextes utilisateur sont représentatifs du marché actuel (en). Je m’y tiendrai pour la suite de mes analyses, mobiles et tablettes disposant d’une application native dédiée.

Une image WebP aux dimensions réelles de 720 x 404 pixels se cachait derrière chaque vignette. Sur l’écran 768p, cette image était affichée à 257 x 144 pixels (presque 1/3 de sa réelle). Sur l’écran 1080p, elle l’était à 360 x 202 pixels (1/2 de sa taille réelle).
L’on peut penser que la volonté de YouTube était de proposer des images Retina, ces images qui font le double, le triple (et parfois le quadruple) de leur taille rendue pour assurer leur netteté sur les équipements dont la définition physique d’écran est plus élevée, mais…
Je vous ai perdu ? Sortons un smartphone Samsung Galaxy S5 pour la théorie :
- La définition de l’écran, soit le nombre de pixels qu’est capable d’afficher l’écran du terminal, est de 1080 x 1920 pixels,
- La taille de la fenêtre, soit le nombre de pixels alloués à l’espace de visualisation, est de 360 x 640 pixels,
- Le ratio de pixels, soit le nombre de pixels physiques (définis) utilisés pour un seul et même pixel rendu dans la fenêtre, est de 3 pour 1.
Pour être Retina, il faut qu’une image fasse les dimensions attendues par le facteur multiplicateur. Ainsi, si l’image doit être affichée à 300 pixels de large sur cet écran Samsung Galaxy S5 ayant un ratio de pixels de 3 pour 1, l’image doit avoir une taille réelle de 900 pixels de large.
Aberrant, non ?
L’écran que j’utilise pour mes tests, lui, je le précise, n’est pas Retina : comprenez par-là qu’il dispose d’un ratio de pixels de 1 pour 1 et qu’une image de 300 x 300 pixels apparait nette à l’écran dès lors qu’elle fait au moins une fois sa propre taille (ce qui ne devrait pas être compliqué).
C’était donc un problème pour YouTube (et pour moi, utilisateur), car :
- Les images transmises étaient inutilement surdimensionnées, alors qu’il était possible de spécifier au navigateur web quelle source à privilégier en fonction de la technologie d’écran grâce à HTML5,
- Le coefficient multiplicateur n’était de toute façon pas toujours respecté !
Les vignettes de profils montraient bien cette faiblesse d’implémentation : affichées à l’écran à 36 x 36 pixels, elles étaient en fait… de 68 x 68 pixels, et non de 72 x 72, comme attendu pour obtenir du Retina sur des équipements ayant un pixel ratio de 2 pour 1.
Aïe !
Proposer le double d’une image davantage compressée est aussi une technique d’optimisation de la performance web (qu’importe le ratio de pixel de l’écran, cette fois-ci). Le concept ? Proposer un rendu identique à l’écran avec un fichier plus léger en compressant de façon plus agressive des images volontairement surdimensionnées. Avec cette méthode, plutôt que d’utiliser une image de la bonne taille qu’on aurait compressée à 75 - 85 %, on poussera plutôt une image qui fait le double en pixels, mais compressée à 50 - 70 %.
Ça tombe bien : j’avais investigué en ce sens sur un échantillon de quelques 275 vignettes. Verdict ? Une compression calibrée à seulement à 85 % !
J’ai mis en place un comparatif partiel public sur notre WebPerfLab Temesis pour challenger l’approche du géant (images de 720 pixels rendues à 360 pixels). Les images dont le nom de fichier contient “q-85” (compression 85 %) sont celles d’origine de YouTube ; celles ayant “q-65” (qualité 65 %) et “q-50” (qualité 50 %) sont celles que j’ai pu obtenir de mon côté.

Cherchez la petite bête, et vous la trouverez (peut-être). N’oubliez pas que ces images sont extraites d’un contexte utilisateur où les imperfections passent tout à fait inaperçus parmi la myride d’autres éléments à l’écran.
Il était donc possible pour YouTube de garantir des résultats visuels équivalents en adoptant une compression plus agressive de l’ordre de 50 à 65 %. Une simple variable, dans un bout de code. Pour une économie de bande passante de l’ordre de 48 à 33 % sur le budget vignettes d’une des applications les plus utilisées au monde.
Il aurait été dommage de garder cela pour moi !
À l’assaut de la nouvelle interface (des chiffres et des lettres)
Aujourd’hui (décembre 2022 à janvier 2023), la gestion des images à évolué et je n’ai pas la force de la challenger à nouveau (ni vous, je suppose, de me lire encore à ce sujet). Puisque l’on aime les chiffres, en voici quelques-uns qui parlent d’eux-mêmes…

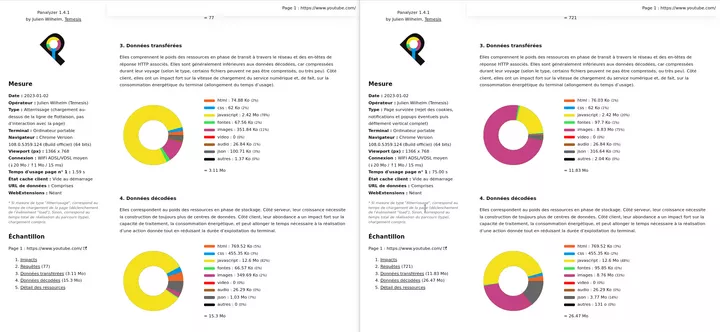
…Extraits des deux rapports de Panalyzer, notre outil de restitution synthétique du trafic réseau d’une ou plusieurs pages web avec indicateurs d’impacts environnementaux (disponibles sur demande)
Au chargement, dans le contexte utilisateur moyen retenu, YouTube représente :
- 77 requêtes,
- 3,11 Mo transférés,
- 15,3 Mo décodés.
Cette différence marquée entre données transférées et décodées s’explique par l’omniprésence de JavaScript au chargement de la page (18 requêtes, 2,42 Mo transférés, 12,6 Mo décodés), où la compression réseau est particulièrement forte. C’est à la fois bien et mal. Bien, parce que l’on transfère vite. Mal, car ce code initial pesant du côté du navigateur pénalise plus qu’il ne favorise la durée de vie des terminaux les moins puissants.
Cela s’entend plutôt bien en prenant le temps de défiler jusqu’au bas de la page. Oui, surprise : il y a bien une fin de page à YouTube après plus de 300 éléments chargés en différé. Et c’est important. Force est de constater que ce ne sont pas les serveurs qui travaillent le plus, mais bien les clients, à qui l’on demande d’actualiser le DOM. Pour rappel, les serveurs répondent à des usages mutualisés, ils sont puissants. Par opposition, nos terminaux sont presque exclusivement des équipements individuels, limités en capacité de calcul. Ce sont ces derniers qui aujourd’hui tirent la locomotive de la pollution numérique. Ceux-là encore qu’il faudrait autant que possible soulager.
Avec en bout de course,
- 721 requêtes,
- 11,83 Mo transférés,
- 26,47 Mo décodés.
YouTube fait ce pari inverse où les serveurs sont tout juste bons à envoyer des métadonnées que le navigateur aura à charger de digérer. Je caricature, mais n’est-ce pas l’effet ressenti lorsque l’on croise un bus avec une seule personne à bord ?
Intéressons-nous maintenant à d’autres aspects de YouTube, comme ses fonctionnalités. Il y a tant à (re)dire !
Ambiance, ambiance
YouTube se pare d’une nouvelle fonctionnalité : le mode ambiant (en). Désormais, dans le thème sombre de l’interface utilisateur, il est possible de profiter de l’option “Éclairage de cinéma” (activée par défaut) pour diffuser une lumière ambiante autour du lecteur vidéo principal de la page. YouTube lorgnerait-il du côté de l’expérience proposée dans certains cinémas et leurs salles immersives ? L’ennui, c’est que cela fonctionne beaucoup moins bien dans une dimension unique…
L’API Canva, bien connue pour les problématiques de performance qu’elle engendre, est exploitée pour générer cette ambiance. Voici d’ailleurs le bout de l’application où la magie opère :
<div id="cinematics" class="style-scope ytd-watch-flexy">
<div style="position: absolute; inset: 0px; pointer-events: none; transform: scale(1.5, 2);">
<canvas style="position: absolute; width: 100%; height: 100%;" width="110" height="75"></canvas>
<canvas style="position: absolute; width: 100%; height: 100%; opacity: 1;" width="110" height="75"></canvas>
</div>
</div>
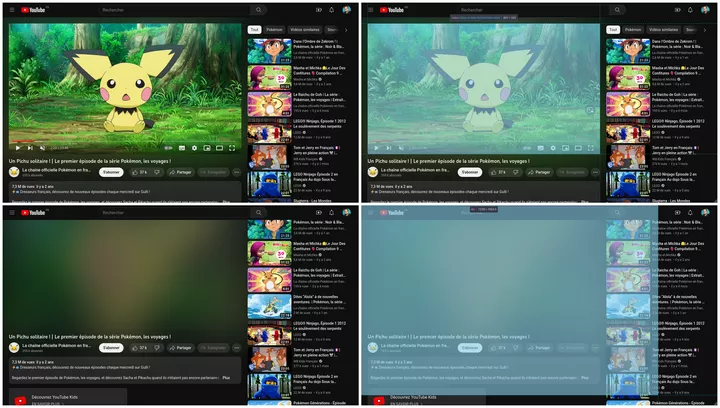
Pour la démonstration, j’ai choisi cette vidéo Pokemon pour sa coloration marquée, et j’ai fait un arrêt sur image à 2 minutes et 20 secondes, où l’on aperçoit Pichu, assis dans la forêt, au centre de l’écran.

Les vignettes ci-dessous (une seule image) exposent le procédé :
- Première image, en haut à gauche : on distingue l’ambiance se dégageant autour du lecteur vidéo (teinte verte légère),
- Seconde image, en haut à droite : je mets en évidence les dimensions du lecteur, qui sont de 892 x 502 pixels sur mon écran simulé de 1366 x 768 pixels,
- Troisième image, en bas à gauche : j’ai supprimé la vidéo, pour révéler que l’ambiance se cache derrière le lecteur, qu’elle n’est pas juste autour de ce dernier. On y distingue parfaitement d’ailleurs la forme de Pichu (teinte jaune sur le centre, jusqu’alors imperceptible) et la forêt dans laquelle il se trouve (teinte verte sur les bords). Saisissant !
- Quatrième image, en bas à droite : je mets en évidence les dimensions de l’ambiance, qui sont de… 1338 x 1003.5 pixels.
Quelles conclusions en tirer ?
- L’ambiance s’adapte en temps réel à l’image de la vidéo, ce qui induit un usage constant de JavaScript. Mais il faut savoir quelles couleurs utiliser, et quand. À ce jeu-là, peu importe l’approche entre métadonnées, multiples écouteurs sur la surface de la vidéo, ou autre ; au mieux, c’est la moins mauvaise des solutions techniques qui est envisagée,
- L’ambiance perçue par l’utilisateur ne représente en fait qu’un tiers de sa globalité dans la largeur, la moitié dans la hauteur ! Si l’on se met à la place du navigateur web, cela revient à “consommer un plein d’essence pour ne parcourir qu’un tiers de la distance promise sur l’étiquette”. Du gâchis.
Bref : beaucoup de bruit (de ventilateurs) pour si peu !
Aviez vous seulement remarqué cette fonctionnalité ?
La lecture vidéo avant la lecture vidéo
YouTube reste décidément bien éloigné des impératifs de sobriété numérique pourtant promus par Google, sa maison-mère. Une dissonance qui se vérifie avec la lecture automatique des vidéos au survol des vignettes !

Pourtant :
- Le survol est avant tout une nécessité pour se rendre d’un point A à un point B de l’interface utilisateur,
- L’immobilité du pointeur de la souris peut être due à une prise de connaissance des éléments alentour (lecture d’un texte, recherche d’une fonctionnalité, etc.) ou à une absence momentanée (pause quelconque, la personne est allée se chercher un café, etc.),
- C’est donc tout sauf un signal fiable envoyé par le client.
En écoconception de services numériques, on préférera attendre un signal explicite de l’utilisateur avant téléchargement et lecture d’une vidéo. YouTube prend ici le contre-pied de cette approche de bon sens, au détriment du trafic réseau, de la consommation CPU ou encore de la fatigue cognitive qui peut en résulter.
Et c’est mal, pour diverses raisons :
- Les vignettes occupant près de 80 % de l’interface utilisateur, les lectures automatiques accidentelles sont légion,
- Il est d’autant plus difficile d’y échapper que la fonctionnalité se déclenche après seulement 1,5 seconde au survol d’une vignette,
- À chaque fois, c’est 8 requêtes (au moins) pour la mise en place, 1 de plus quand la vignette perd le focus. Ce n’est bien sûr qu’un début, pour obtenir l’audio et la vidéo de départ, soit approximativement entre 500 Ko et 1,5 Mo selon le média, le reste étant obtenu à mesure que progresse la lecture,
- Il n’y a aucune mise en cache (j’explique pourquoi dans l’article sur l’intégration) : tout est retéléchargé dès que la fonctionnalité est initiée, même si la vignette a déjà conduit à ce résultat et obtenu les éléments plus tôt.
Autres faits intéressants :
- Cette fonctionnalité de vidéo avant la vidéo propose différentes options, comme l’activation des sous-titres ou du son, mais rien sur la qualité. La définition vidéo est-elle adaptée au format vignette ? Rien n’est moins sûr,
- Quand la lecture automatique des vidéos est désactivée dans les préférences globales de Firefox, les données sont téléchargées bien qu’elles ne puissent être exploitées,
- Sur Firefox toujours, un simple clic droit sur une vignette suffit à libérer le potentiel de la lecture automatique, qui fera ensuite fi des préférences utilisateurs en la matière pour toute l’application,
- L’option de blocage de la lecture automatique des vidéos n’est plus une option proposée par Chrome (Google, encore) depuis quelques années alors qu’il figure parmi les navigateurs web les plus populaires.
Bref : zéro pointé sur toute la ligne.
Afflux capitaliste
Au risque d’être imbuvable, voici deux exemples d’URL utilisée par Youtube pour communiquer avec l’API en charge de lui retourner, morceau après morceau, la vidéo en cours de lecture (inutile de les copier-coller dans la barre d’adresse de votre navigateur, vous n’obtiendrez rien d’intéressant).
- https://rr4---sn-25glenlr.googlevideo.com/videoplayback?expire=1670343994&ei=2hiPY-3uDsS1xN8Pt52k0AE&ip=2a01%3Acb08%3A8879%3A1100%3A6438%3Ae570%3A89ce%3A6c0a&id=o-AMgLTeAkg3ElcUYSmC1aqlx9-PVy_P-zDn_Q2zFaDTY0&itag=251&source=youtube&requiressl=yes&mh=Kb&mm=31%2C26&mn=sn-25glenlr%2Csn-4g5edndy&ms=au%2Conr&mv=m&mvi=4&pl=42&gcr=fr&initcwndbps=1331250&vprv=1&mime=audio%2Fwebm&ns=CequQ0j1YmdnNCyWTjn9aQIJ&gir=yes&clen=23494976&dur=1426.961&lmt=1599778883923886&mt=1670322067&fvip=3&keepalive=yes&fexp=24001373%2C24007246&c=WEB&txp=5411222&n=Kt1a-y0xPaTLwA&sparams=expire%2Cei%2Cip%2Cid%2Citag%2Csource%2Crequiressl%2Cgcr%2Cvprv%2Cmime%2Cns%2Cgir%2Cclen%2Cdur%2Clmt&sig=AOq0QJ8wRAIgYgrbzFGIoveM4GykAVJFqa-B39Sx1DYN6cPAh48mHZYCIC7MQVUn1EblS5A_aZv12J-Wyk9pNU8E57UtretnVC7R&lsparams=mh%2Cmm%2Cmn%2Cms%2Cmv%2Cmvi%2Cpl%2Cinitcwndbps&lsig=AG3C_xAwRQIhAP-0uh1RgS0kqW0Mkh__8FI-MQXKThoQHQ3p1r0QdfH3AiAYitAQtW8GTvMOTPxbIGbd0RfSanv0O2qfIhKYWL8okA%3D%3D&alr=yes&cpn=FkNCYNYC6isMFJ7D&cver=2.20221205.01.00&range=288252-622406&rn=9&rbuf=17738&pot=D8zOQwSmC0bczPZohfk5q8NyS2z68BNy5ZtZIq694cPU9RNL3ZCJbK-7Lad0OYis_d8baQraEBM1VFqKglFqqLbxCtCGYZ97q7cNXSIfsyWXpcOEfBmlykeWHwo=
- https://rr4---sn-25glenlr.googlevideo.com/videoplayback?expire=1670343994&ei=2hiPY-3uDsS1xN8Pt52k0AE&ip=2a01%3Acb08%3A8879%3A1100%3A6438%3Ae570%3A89ce%3A6c0a&id=o-AMgLTeAkg3ElcUYSmC1aqlx9-PVy_P-zDn_Q2zFaDTY0&itag=399&aitags=133%2C134%2C135%2C136%2C137%2C160%2C242%2C243%2C244%2C247%2C248%2C278%2C394%2C395%2C396%2C397%2C398%2C399&source=youtube&requiressl=yes&mh=Kb&mm=31%2C26&mn=sn-25glenlr%2Csn-4g5edndy&ms=au%2Conr&mv=m&mvi=4&pl=42&gcr=fr&initcwndbps=1331250&vprv=1&mime=video%2Fmp4&ns=CequQ0j1YmdnNCyWTjn9aQIJ&gir=yes&clen=241827262&dur=1426.925&lmt=1621880702920100&mt=1670322067&fvip=3&keepalive=yes&fexp=24001373%2C24007246&c=WEB&txp=5436432&n=Kt1a-y0xPaTLwA&sparams=expire%2Cei%2Cip%2Cid%2Caitags%2Csource%2Crequiressl%2Cgcr%2Cvprv%2Cmime%2Cns%2Cgir%2Cclen%2Cdur%2Clmt&sig=AOq0QJ8wRAIgNNAJezm_Eog0_5tQDSiDxfEB00keCJEcnaIIfn1ul-cCIATMfQfI7qQLCVx5-K5jOCbxtUy1LAfv1vU7e1HO-TXB&lsparams=mh%2Cmm%2Cmn%2Cms%2Cmv%2Cmvi%2Cpl%2Cinitcwndbps&lsig=AG3C_xAwRQIhAP-0uh1RgS0kqW0Mkh__8FI-MQXKThoQHQ3p1r0QdfH3AiAYitAQtW8GTvMOTPxbIGbd0RfSanv0O2qfIhKYWL8okA%3D%3D&alr=yes&cpn=FkNCYNYC6isMFJ7D&cver=2.20221205.01.00&range=3705427-5452957&rn=10&rbuf=20260&pot=D8zOQwSmC0bczPZohfk5q8NyS2z68BNy5ZtZIq694cPU9RNL3ZCJbK-7Lad0OYis_d8baQraEBM1VFqKglFqqLbxCtCGYZ97q7cNXSIfsyWXpcOEfBmlykeWHwo=
Verbeux, pas vrai ? Bon : pourquoi deux requêtes ? Parce que sur YouTube, les flux audio et vidéo sont diffusés séparément !
- Dans la première requête, on identifie un argument
mime=audio/webm, ce qui signifie que l’application souhaite recevoir de l’audio au format WebM, - Dans la seconde,
mime=video/mp4indique que l’application souhaite recevoir de la vidéo au format MP4,
Cette parallélisation des flux multimédia est instructive.
YouTube a la capacité technique de proposer du flux audio seul, mais se réserve le droit de ne pas proposer cette fonctionnalité à tous ses utilisateurs, alors que le fait d’écouter de la musique sur la plateforme (et donc, de consommer le flux vidéo associé) est un comportement des plus énergivores adopté par des millions de personnes ! L’objectif est peut-être de développer l’offre payante de YouTube Premium, dont la fonctionnalité de lecture en arrière-plan est fondée sur cette distinction des flux (ou pas). Mais alors qu’il nous faut nous inquiéter des impacts environnementaux du Numérique, est-il acceptable de privatiser un levier si propice à les limiter ?
À vous d’en juger ; pour moi, c’est tout vu.
De la conclusion à l’occlusion
YouTube est une plateforme de contenu abyssale où l’on trouve de tout (c’est bien), y compris ce que l’on ne devrait pas y trouver (c’est moins bien). C’est aussi une solution d’intégration vidéo d’une simplicité enfantine (traitre ?) pour les webmasters en herbe. Personne n’est dupe cependant : YouTube reste un business dont le modèle économique dépend pour beaucoup de l’attention de ses utilisateurs, et l’environnement passe après.
En situation évidente de monopole, YouTube hérite de lourdes responsabilités environnementales et sociétales, mais parait ne pas s’en préoccuper tant ses éventuelles prouesses techniques alimentent toujours plus de surenchère fonctionnelle. Parfois performant, parfois mauvais, YouTube n’a pas encore embrassé la logique d’écoconception de service numérique, pas même du bout des lèvres.
Triste constat !